
Dans le monde numérique d’aujourd’hui, les entreprises cherchent constamment des moyens d’améliorer leurs systèmes de gestion de contenu (CMS) pour répondre aux exigences croissantes des utilisateurs. L’architecture CMS headless est devenue une solution de plus en plus populaire, offrant flexibilité et personnalisation. Cet article explorera ce qu’est un CMS headless, ses avantages, et comment implémenter une telle architecture pour votre site e-commerce.
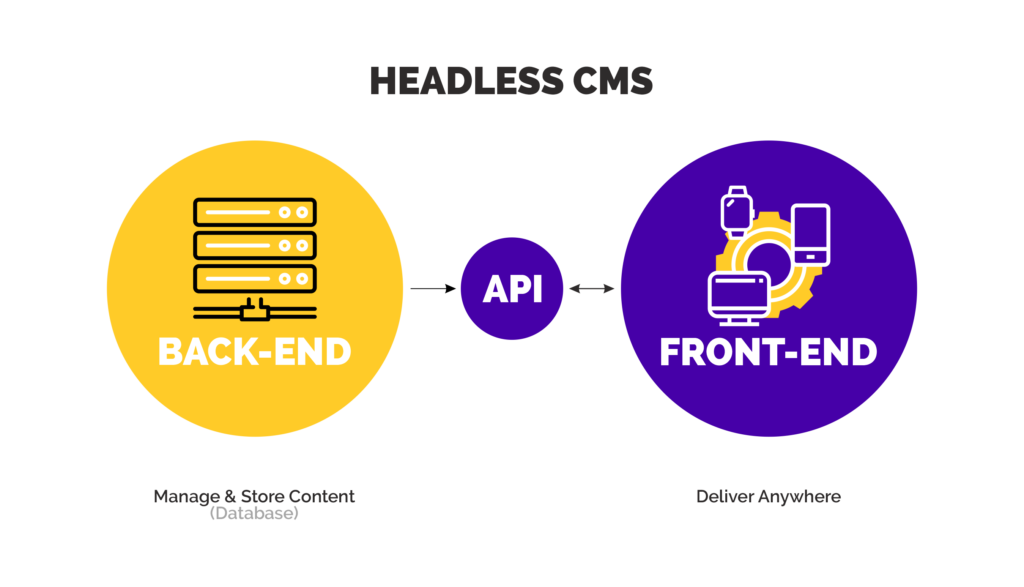
Un CMS headless est un système de gestion de contenu qui dissocie le back-end de la présentation front-end. Contrairement à un CMS traditionnel, qui intègre à la fois le back-end et le front-end, un CMS headless permet aux développeurs de gérer le contenu de manière centralisée tout en ayant la liberté de choisir comment ce contenu est affiché sur différents canaux. Cela signifie que les équipes peuvent publier du contenu via une API, qui peut ensuite être consommée par n’importe quelle application front-end, qu’il s’agisse d’un site web, d’une application mobile ou même d’une interface utilisateur pour des appareils connectés.
Les principales différences entre un CMS headless et un CMS traditionnel résident dans leur architecture et leur fonctionnement. Alors qu’un CMS traditionnel combine la gestion de contenu et la présentation, un CMS headless sépare ces deux fonctions. Cela confère une flexibilité unique aux équipes de développement, leur permettant de personnaliser les expériences utilisateur sans être limités par les fonctionnalités du système de gestion de contenu. De plus, les CMS traditionnels peuvent parfois être rigides, tandis qu’un système headless s’adapte rapidement aux besoins changeants des utilisateurs.
Les API (interfaces de programmation d’application) sont au cœur du fonctionnement d’un CMS headless. Elles permettent aux développeurs d’interagir avec la base de données du CMS pour publier, récupérer ou modifier du contenu sans avoir à se soucier de la manière dont ce contenu sera présenté. Cette approche permet aux équipes de développement front-end de travailler indépendamment et de créer des expériences utilisateur sur mesure qui répondent aux besoins spécifiques des utilisateurs. Par exemple, un développeur peut utiliser React pour construire une interface dynamique tout en accédant aux données gérées par le CMS headless.
Un des principaux avantages d’un CMS headless est la flexibilité qu’il offre. Les développeurs peuvent créer des expériences utilisateur personnalisées qui s’adaptent à différents canaux et appareils. Par exemple, un site web peut nécessiter une interface utilisateur complètement différente d’une application mobile, et avec un CMS headless, il est facile de personnaliser ces expériences. En utilisant une architecture headless, les équipes peuvent également expérimenter rapidement avec de nouvelles idées et fonctionnalités sans être limitées par les contraintes d’un CMS traditionnel.
Les CMS headless permettent aux équipes de développement de choisir la technologie front-end qui répond le mieux à leurs besoins. Que ce soit React, Vue.js ou Angular, les développeurs peuvent sélectionner les outils les plus appropriés pour créer des interfaces utilisateur performantes et réactives. Cela offre non seulement une meilleure expérience utilisateur, mais permet également aux équipes de développement de rester à la pointe des tendances technologiques.
Avec l’augmentation de l’utilisation des appareils mobiles et des nouveaux canaux numériques, un CMS headless s’avère être particulièrement avantageux. En permettant aux équipes de publier du contenu sur plusieurs plateformes simultanément, il facilite l’optimisation pour différents canaux. Cela signifie que les utilisateurs peuvent accéder à des informations pertinentes sur leur appareil de choix, qu’il s’agisse d’un smartphone, d’une tablette ou d’un ordinateur de bureau, assurant ainsi une expérience utilisateur cohérente et engageante.
Avant de choisir entre un CMS headless et un CMS traditionnel, il est crucial d’évaluer les besoins spécifiques de votre projet. Si vous avez besoin d’une grande flexibilité et d’une personnalisation poussée des expériences utilisateur, un CMS headless sera probablement la meilleure option. En revanche, si votre projet est simple et nécessite moins d’interactions complexes avec le contenu, un CMS traditionnel pourrait suffire.
La taille et la complexité de votre site web influenceront également votre choix. Pour les sites e-commerce ou les plateformes nécessitant une gestion complexe du contenu, une architecture headless offre des avantages indéniables en termes de scalabilité et de performance. Les développeurs peuvent ajouter de nouvelles fonctionnalités sans perturber l’expérience utilisateur existante, ce qui est essentiel pour maintenir la satisfaction des utilisateurs.
Enfin, il est important d’analyser les coûts et les ressources disponibles pour votre projet. L’implémentation d’un CMS headless peut nécessiter des investissements plus élevés en termes de développement et de maintenance. Les équipes de développement doivent être compétentes dans les technologies front-end modernes pour tirer pleinement parti des avantages d’une architecture headless. Il est donc crucial de peser ces facteurs avant de prendre une décision.
Pour créer une architecture headless pour votre site e-commerce, commencez par choisir un CMS headless qui répond à vos besoins. Ensuite, définissez votre stratégie de contenu et comment il sera publié via des API. Les développeurs devront travailler sur le front-end pour s’assurer que l’expérience utilisateur est fluide et engageante. Une fois que tout est en place, testez minutieusement l’interface utilisateur et le back-end pour garantir que tous les éléments fonctionnent harmonieusement.
Le choix des bonnes plateformes et outils est essentiel pour réussir la mise en œuvre d’une architecture headless. Il existe de nombreux CMS headless sur le marché, chacun offrant différentes fonctionnalités. Recherchez des solutions qui s’intègrent facilement avec d’autres systèmes et qui offrent des API robustes pour faciliter la gestion du contenu. De plus, assurez-vous que les outils front-end que vous choisissez sont compatibles avec votre choix de CMS.
Les développeurs jouent un rôle crucial dans l’implémentation d’une architecture headless. Pour cela, il est recommandé de suivre certaines meilleures pratiques, telles que la documentation rigoureuse des API, le développement agile et l’utilisation de tests automatisés. Cela garantit que les équipes peuvent rapidement itérer sur leurs développements tout en maintenant la qualité du code. De plus, la collaboration entre les développeurs back-end et front-end est essentielle pour assurer une intégration fluide entre les différentes parties du système.
Les avantages d’un CMS headless incluent des performances améliorées et une scalabilité accrue. En séparant le back-end du front-end, les développeurs peuvent optimiser chaque partie indépendamment, ce qui peut conduire à des temps de chargement plus rapides et à une meilleure expérience utilisateur. De plus, la capacité de gérer plusieurs canaux simultanément permet une scalabilité sans précédent, essentielle dans un environnement commercial en constante évolution.
Malgré ses nombreux avantages, un CMS headless présente également des inconvénients potentiels. La complexité de l’architecture peut nécessiter des compétences techniques avancées, ce qui peut être un obstacle pour certaines équipes. De plus, le coût initial de mise en œuvre peut être plus élevé qu’avec un CMS traditionnel. Il est donc essentiel de bien évaluer ces aspects avant de prendre une décision.
Enfin, lorsque vous comparez un CMS headless avec d’autres systèmes de gestion de contenu, il est important de tenir compte de vos besoins spécifiques. Si vous recherchez une flexibilité et une personnalisation maximales, un CMS headless est indéniablement un choix judicieux. Cependant, pour des projets moins complexes, un CMS traditionnel ou même un CMS hybride pourrait être plus approprié. Analysez toujours vos objectifs à long terme pour choisir le système qui convient le mieux à votre organisation.
Découvrez les logiciels les plus plébiscitées par les experts marketing
Découvrez les agences les plus plébiscitées par les experts marketing
No results available
Similaires à "Comprendre le CMS headless : quels sont les avanta..."